Styles, a feature of most desktop word processors, help you achieve consistent formatting throughout your document. For each paragraph, you simply indicate whether it is a heading, normal text, or some other type of content, and then you can separately change the formatting for all paragraphs with that style from the one place. Styles also indicate certain structural information about the document — for example, a word processor that knows which text corresponds to a heading can provide automatic numbering, a table of contents, and an outline view.
Despite the advantages of styles, many people don’t know how to use them, and end up wasting lots of time formatting their documents manually. Examples of this include selecting text and changing the font size to make it look like a heading, and directly entering in section numbers. This seems to work fine at first, until you have a 40 page document and decide you want to change all the headings to a different font size, or add another section near the start of your document. I once saw a PhD thesis whose author, who shall remain nameless, had constructed their table of contents manually.
For those of us who know how to use styles, or other structured authoring tools such as LaTeX, it can be tempting to simply blame the user for not spending time learning how to use their word processor. But I think the real fault lies in the user interface design of most word processors, which emphasise direct formatting over styles. As a result, many users do not even know that styles exist. I’m going to talk about Microsoft Word here, since it’s the most popular, but others based on similar designs — such as OpenOffice and Google Docs — deserve an equal share of the blame.
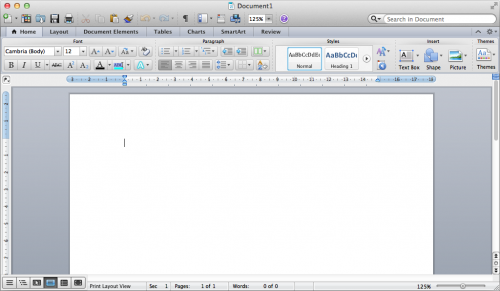
Let’s have a look at the user interface of Word 2011 for the Mac (click to enlarge):
Can you spot the problem here? The majority of the toolbar is devoted to direct formatting, and styles are presented as if they are a secondary option, rather than the default way of doing things. Many of the buttons on the left side of the toolbar are things that in a structured authoring process you would rarely, if ever, use. Styles are given only a small portion of the space, which sends the message that changing formatting details such as font, size, line spacing, and paragraph alignment is best done on a case-by-case basis.
You can’t see it in the screenshot, but there’s a button which lets you select from a more complete list of styles; it’s just invisible until you move your mouse over the area where the button is. If you resize the window to make it narrower, this area is collapsed to a single “Styles” button which, when clicked, brings up the list. This in itself is not a problem — the issue is that the direct formatting options are made a great deal more prominent than the style options, which means most people will naturally gravitate towards the former.
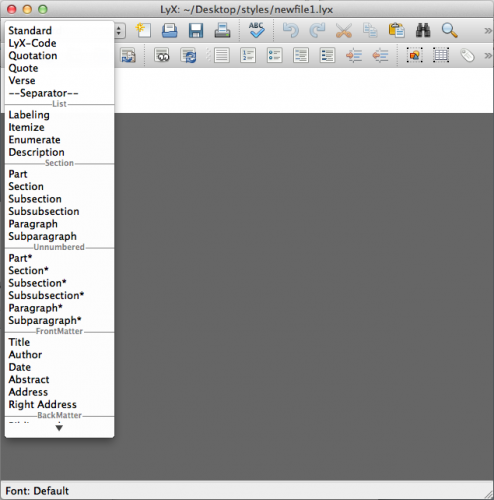
Contrast this with LyX, in which the first item in the toolbar is the current environment (LyX and LaTeX’s term for styles). Normally, this is “Standard” (corresponding to “Normal” in Word), but if you click on the toolbar item you get a list of common environments, as shown below:
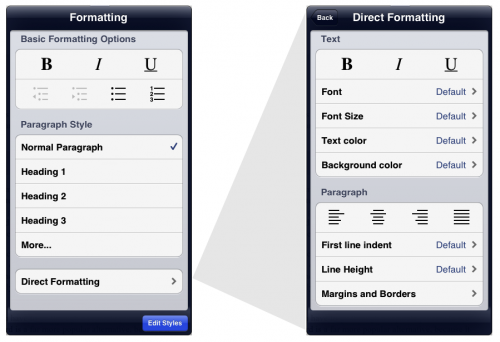
As with much of UX Write, the basic philosophy I’ve taken in designing the user interface is inspired by LyX, but adapted to suit the iPad. UX Write also supports direct formatting, but hides it one level back from the rest of the user interface. The screenshot below shows UX Write’s formatting menu on the left, and the direct formatting menu (which appears in place of the first menu when you select “Direct Formatting”) on the right:
The “Basic Formatting Options” and “Paragraph Style” sections of the formatting menu are intended to suffice for 98% of cases. The “More…” item expands the list with additional built-in styles, and also allows you to add your own custom styles. The “Edit Styles” button at the bottom of the popover brings up a full-screen style management interface, in which you can edit both built-in and custom styles. For the 2% of cases where you do actually have a need to set the formatting uniquely for one specific piece of text, you can do so using the direct formatting menu.
I’m hopeful that this will result in users finding it much easier to not only discover the concept of styles, but also make use of them. I think Word and its clones have their priorities the wrong way round in terms of formatting, and teach users bad habits which ultimately make it more difficult to work with large documents. The main downside to my approach is that it may initially be a turn-off for people who have become used to applying direct formatting everywhere — but hopefully this interface is clear enough to make it obvious that styles are the way to go.
I’m interested in feedback on this design – what do you think about it?




I’m still having issues with the table feature. Once a table is inserted, you can’t get out of it unless a table number is inserted. Are you also thinking of adding new features? If so, what are they and when to expect them?
Hello! very nice app!
but in the latest version app dont have very neсessary function! i cant place STYLE panel on the screen of my ipad (like structure panel on the left side)!
can you fix it?
thanks!
I got rid of the formatting menu due to the fact that most of the functionality (that is, the direct formatting options) I’ve now got in the toolbar, in an attempt to provide a more familiar interface for people coming from other word processors. A side effect of this change was that the formatting menu is no longer pinnable; however it’s still possible to select the style from the menu.
The iOS version of UX Write bringing in almost zero revenue right now and I’m not able to justify spending more time on improving it unless I can first figure out a way to make it profitable. Sadly, every time I add a new feature or make a new improvement, sales decrease instead of increase, because the current business model isn’t viable. So my time has, unfortunately and of necessity, had to be spent on other work that generates viable income.
Having said that – I am trying to find other ways to get a promising path forward. I’m in the process of open sourcing some of the components of UX Write and encouraging other people to get involved with development as part of an open source project. I’m actually at ApacheCon in Budapest right now and have talks on the next couple of days hoping to encourage people to get involved. If I’m able to generate enough interest to get a viable open source project going based on the code, then there may be a way to get things on track.
thank you! and good luck!
Your word processor is very nice looking. I am quite interested, but it seems to lack super- and sub- scripts which I use constantly in my writing. Did I miss this, or do you have plans to incorporate in the near future.
In theory yes, but there’s a very long list of feature requests, and superscript/subscript is fairly low in the priority list. Right now the app is bringing in a depressingly low amount of revenue and as a result I’ve had to devote my time to finding other sources of income rather than adding new features; after two years of time spent on new features it’s had zero effect on revenue. If I’m able to fix the sales problems and start bringing in at least enough money to cover the costs of further development then I’ll be in a position to address things like this. Sorry 🙁
The only styles that I see when I select edit styles in UX Write are paragraph styles. While these are quite useful in constructing documents, they do not completely liberate me from the need for direct formatting and when creating .docx files for conversion to ePub and mobi via Calibre, this is a mild problem.Will you be introducing (or have you introduced in some subtle way) the text styles. I am particularly intereted in Subtle Emphasis (italic), Emphasis (Bold Italic), and Intensse Emphasis (Colored Italic) and in Strong (Bold non-italic). In a pinch, I could live with Emphasis and Strong. I would prefer to use these to direct formatting as they convert better to ePub and mobi.
Thank you,
David
I do intend to support character styles at some point (that is, styles that apply to a piece of text within a paragraph), as well as table styles.
What you’ve described though sounds a bit different – you’re talking about variations on the standard italic/bold styles; and in the case of strong, this is actually a HTML element. However once character styles are in place, you’ll be able to define all these as well, and include them in your default template
(and yes, templates need a proper interface too, currently it’s a matter of having an empty file with styles set up and copying + renaming it)
Pingback: Content, Structure, and Presentation | UX Write