When I began developing UX Write, I never consciously thought about having to do anything “special” to get it running on mobile. Initially on Android, but after a short period moved to iOS, it began much like the development of any other mobile app — I just used the tools available to implement the functionality I needed. Specifically, these tools were:
- A system-provided version of WebKit
- Native support for parsing and rendering HTML
- A JavaScript runtime environment with access to the DOM
- System-provided APIs (UIKit) for building a native user interface
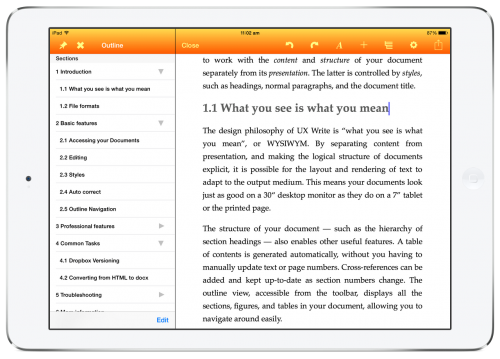
The result was something that felt like a native iPad app because it was a native iPad app. All of the toolbars, menus, and so forth utilised the built-in user interface components provided by the platform, and I tried to follow Apple’s iOS human interface guidelines as closely as possible. It just seemed like the natural thing to do.
Only after UX Write was on the app store did I start learning about other attempts to achieve the same end result but based on ports of existing desktop suites, such as Microsoft Office and OpenOffice. Most of these efforts fall into one of the following two categories:
- Remote access clients to a server-hosted version of a desktop office suite, basically using the iPad as a remote desktop or VNC client. Examples include CloudOn and Documents Unlimited.
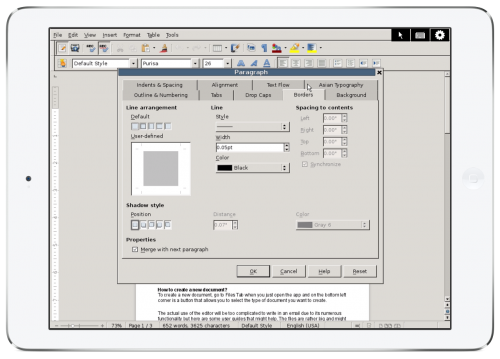
- Native ports of a suite to mobile. These are much rarer; there’s an Android port of OpenOffice, and reportedly an in-progress port of LibreOffice as well. On Windows 8 tablets, such as the Surface, Microsoft made available a version of Office that was effectively identical to the desktop version, right down to the same menus, dialog boxes, and other UI elements.
Both approaches are fundamentally flawed.
The first requires a fast, reliable Internet connection, which even those of us who live in major metropolitan areas don’t have 24/7 (think traveling or going out). The second, as well as the first, squeezes far too much onto a tablet screen to provide something usable. Desktops and laptops have larger screens and more precise pointing devices (mice & trackpads), but the combination of a small screen and fat fingers does not lend itself to tiny little checkboxes, buttons, and scroll bars.

Remote access to OpenOffice from an iPad, complete with scroll bars, windows, and a mouse pointer (Documents Unlimited)
On mobile — especially on phones, but also tablets — you don’t have the luxury of being able to fill up the screen with innumerable buttons and other widgets. You must be judicious in your use of screen real-estate, and design an interface hierarchy that avoids unnecessary duplication and moves all but the most important options into sub-menus or alternate screens.
There’s a long tradition of mobile-first productivity apps that began well before the emergence of the iPad and Android tablets. Platforms like the PalmPilot, Windows CE, Symbian, and Blackberry all had various apps available for them which provided a subset of the functionality of their desktop counterparts. Notable among these were Documents to Go and QuickOffice, which both made it across from these more limited platforms to iOS and Android, though still retaining their fairly minimal feature set. Since the iPad appeared, a large collection of writing apps have followed in their footsteps — that is, being targeted at mobile, not desktops. UX Write is among this latter group, though closer to the desktop-level feature set than most others.
When Microsoft finally released Office for the iPad, they did something I didn’t think they were capable of: They actually started from scratch with a new UI implementation, completely abandoning the desktop interface present on Windows and the Mac. I specifically use the term implementation here, as the design is closely based on the ribbon used in the desktop versions Office, to provide a familiar experience. But by starting with a new implementation instead of trying to do what would have been terrible port, and by reusing the core rendering and file format support that make up the Mac version of Office, they ended up with a product that is actually pretty decent to use on mobile, though sadly some rather important capabilities like custom styles and tables of contents did not make it across.
As I look towards the future of UX Write, which most likely involves an expansion onto not just other mobile platforms but also desktop and web, I’ve gained an appreciation for the benefits that starting from scratch — and building an app in a flexible and portable way — can provide. The architecture of UX Write is such that there are several components that can be taken more or less verbatim and, with a few compatibility adjustments, made to work on other platforms. Each port needs it’s own distinct user interface design appropriate for the platform — the Mac version of UX Write I spent some time prototyping a while back provides a native OS X user interface, which is not the same as the iOS version. But the core code is able to remain the same.
As much as I’d like to claim I planned all this deliberately, I can’t — it’s simply a natural outcome of developing for mobile first, and keeping open the possibility of an Android port in addition to the current iOS version. After seeing the results of other efforts to take large, legacy codebases designed for desktop systems and bring them to mobile, I think I took the right approach.
I believe that the best way to future-proof an application is to build it in terms of a small number of core, portable libraries with minimal dependencies; then, for each platform, build a native application layer that ties them all together and follows the user interface conventions of the host platform. This leaves open the possibility of porting to other platforms (including other classes of platforms — desktop, mobile, and web) with less difficulty than with monolithic architectures. It also allows for the provision of a high-quality user experience that matches what users expect from a native app.


I had your app installed and was very happy for a few weeks. But I upgraded to iOS 9.3.1 last night and now the app dies on startup. I’m sorry to use this as a forum but I can’t find the support pages. Any ideas/updates?
Just downloaded UX (free version). Very nice. My only complaint is all the highlighting required for forward deletion. I’m a professional translator of movie scripts operating in Rome, Italy.
An average movie script is about 18K words and they generally want it delivered yesterday!
Translating is editing on steroids. Think it through in slow motion and the reason becomes obvious:
A translator reads the original, digits in the new, forward deletes the original. Again and again and again (usually one sentence at a time), until reaching “FINE” – which must also me translated: “THE END”
Lots and lots of forward deletion!
Highlighting only makes sense for:
1. Cutting and Pasting
2. Formatting
For deletion instead – well – it’s like polishing a vase you’re only gonna throw out the window. A tremendous waste of time
Since 1988 I’ve almost exclusively used only one key [F2] – function key 2 to:
1. Kill one word at a time (or single words in rapid succession)
2. Kill one paragraph at a time (or single paragraphs in rapid succession)
3. Kill from anywhere inside a paragraph to the end of said paragraph.
4. Cancel up to any character (letter, number, punctuation mark and symbol)
5. Have the words I want to connect to come bounding rather rapidly to the cursor.
This same one-key (or button) method was also used on my favorite handheld Gizmos. (Psion 5MX and HP200LX).
The concept is devastatingly simple. And I can say with absolute certainty can blow your system right out of the water.
I need to put it so aggressively to get attention, but in truth deletion systems are not in competition.
Think of your kitchen. Spoons are fine for stirring your coffee, but blenders are better for making milkshakes. Technically both are “stirring systems”.
If you’d like to see my single key – no-highlighting – editor, just say the word – it’s for free – (though if implemented donations are accepted).
I’ll lay out the concept, and send you, via WeTransfer a 7 minute clip.
One and the same button, no highlighting either by finger-painting, extender-tapping or swiping.
Much faster, easier, lazier, and precise. This I guarantee!
Buonanotte
Steven
Thanks Steven,
Unfortunately UX Write is generating almost zero income for me right now, and as such I have to devote my time to other work which keeps me very busy. While I occasionally release the odd bug fix update, at present I can’t afford to invest time in the development of new features.
Ciao Peter,
Such a fine program generating zero income makes no sense. UX is a full-blown word processor with brilliant DropBox handling and all sorts of treats. Bellissimo!
Well, best of luck on your new project.
My mission instead is getting tablets to be more productive – for translators / editors.
As tablets are now the only fit-in-your-pocket handhelds available, and I got fed up with buying old “pre-owned” gizmos on Ebay, I declared war – a friendly war – on you smart guys, the programmers, by presenting them with my single line of code containing only one variable.
((Single line back in 1988, today undoubtedly more, but the concept is identical)).
So far I’ve gotten TextKraft, WriteRight, Nebulous Notes and Ulysses on board.
So my personal Jihad is working. And I can even vaunt an actual implementation (albeit “wounded” in its paragraph killing abilities).
One of the happiest days of my life was when Max Seelemann of Ulysses (German firm based in Leipzig) wrote back saying “Ha-ha April Fool’s joke, right?”.
After I laid it out to him and WeTransferred a 7 minute clip of my One Button Editor’s firepower, the sound of his head slap in Leipzig was heard all the way here in the blighted industrial periphery of Rome.
Pax et bonum.
Steven Luotto
s_luotto@hotmail.com
Ok, you have me intrigued 😉 What is the line of code?
There’s a project that’s recently started called Corinthia (http://corinthia.incubator.apache.org) which aims to develop an open-source, cross-platform word processor. I’ve contributed most of the core code for UX Write for this project, and there’s now a small but growing group of people involved. This is where future development of the codebase is happening – I am involved somewhat, but my time is very limited.
How about you join the mailing list mentioned on the site and contribute your ideas? This way they could be brought to fruition in an open source project, and eventually become available on both mobile and desktop. Because the code is shared with UX Write, if there are significant improvements made by others to the codebase, I can release updates that incorporate these.
The best thing about UXWrite is that conforming to existing standards in concepts of paragraphs and headings is not an option, but THE way to go. Pages and MSWord all leave the user a false freedom to create all sorts of in-line styles; people never learn what a paragraph really is and how understanding that simple concept one can efficiently separate creation time from presentation time.
I know this might be too much to ask but a very simple thing to implement:
What if you offered the writer the added benefit of using MarkDown to type? Transforming from MarkDown to HMTL5 would be a one-step event. After the event, then the document is where all the others started off. (Of course, I love the fact the selecting 100% of the document and pasting it on Writing Kit (dead?), it creates a perfect MarkDown text.
However, I don’t see much activity here; how is UX doing?
And, of course, the one-step event: save as en ePub with table of content, footnotes and all of it. As en ePub it is even possible to render the book to the A-K big digital publisher.
And then you should get a grant from Apple for making of the iPad the best tool to seriously edit small, medium and large scale text documents.
As you’ve noted, markdown is already supported for copy & paste. If you have a markdown file, you can paste that into UX Write and it will convert it into HTML.
More generally, the answer is yes, I do want to get markdown support in. The core parts of UX Write (file format conversion and all platform-independent parts of the editor) have recently shifted development to an open source project called Corinthia (http://corinthia.incubator.apache.org). This project is still in its early stages in terms of community but we’re hoping to get more people involved. One of the tasks we want to do is to add markdown support for use as a file format in the same sense as .docx is supported right now. EPUB is something that will probably come at some point, but will be further down the track. How fast this happens depends on what level of involvement we can attract from other people – the fact that the library is available as open source should hopefully help.
UX Write isn’t making much money right now, which is why I’ve been focused on other (paying) work for the last six months or so. As such I’m not sure if I’ll be making much in the way of feature additions or updates, if at all (I do have one minor bugfix release on the way). However I have some ideas for a new app based around the idea of structured writing which I’m going to try soon. It’s a very tough market to compete in and despite its strengths, there are also some other very good writing apps available and it seems hard to differentiate.
As for a grant from Apple – well I would love that, but I don’t see it happening 😉
Peter,
I wound up here serendipitously, i.e., by searching for UX Write in Google News, in an attempt to figure out why your superb iPad app has seemingly fallen off the radar. Well, I suppose I found out.
As a non-techie I’m surely taking this out of context, however, when you state “there are also some very good writing apps” I am led to ask: Is there ANY OTHER iPad (iOS) app (besides UX Write) which would allow one to word process by TYPING on a Bluetooth keyboard with autocorrect functionality? This is/was UX Write’s greatest attractiveness for me, since, as you know, iOS’s autocorrect is disabled when using external keyboards (as opposed to the touch screen, which hardly allows for serious writing on iPad).
Unless you know of another [by definition I suppose “competing” ;( ] program that (a) is actively supported, and (b) has, like UX Write, an “internal” autocorrect spelling option, then my entire reliance on iPad for writing away from home [I am disabled; this is important medically and for other reasons] becomes essentially defunct.
It nothing else, please reassure me (if you can!) that UX Write — even if not actively updated — will continue to exist as a viable iPad app.
Thank you,
Joe
Hello!
thank you for nice app!
i have one question. in the latest version app dont have very neсessary function! i cant place STYLE panel on the screen of my ipad (like structure panel on the left side)!
can you retrieve this function?
thanks!
With the latest version, I moved most of these options to the toolbar at the top (that is, some of the buttons are visible always at the top, while others like list type & indentation come up in a sub-toolbar underneath). As a result, the formatting panel was removed, with the style choice only available in the toolbar. In the interests of avoiding too many options, I’d prefer not to have two ways of doing the same thing now this functionality is available in the toolbar. You can still select styles from tapping on the current style name as shown in the toolbar.
I love this app
That’s a fair answer and probably what I would have thought if I had stopped to think about it. I just knee jerked ‘Oh great!’ before I had a chance to consider.
Put me down for a copy when you do though. I definitely want it on OS X. I would never use MS Word again which would be a relief.
Is there going to be a Mac OS X version of UX Write then? If so, how long before it appears do you think?
– one customer
Possibly. It will depend on whether or not I can verify that there’s sufficient market demand to make it worth investing the resources necessary to fully develop it. A lesson I’ve ignored in the past when adding new features but am slowly learning 🙂
Regarding timeframes, it’s too difficult to tell at this stage. As with most software projects it’s very difficult to predict how long it will take (particularly prior to deciding on a feature set), and in this case it depends on what other features or platforms are in demand.
I can say though I would definitely like to have it running on OS X for my own use 🙂
I would like to see a Mac version of UX Write. I think it is a terrific word processor for iOS, and still better than Microsoft Word for iPhone and iPad.
There is a serious lack of good fully-featured word processors for OS X. Microsoft doesn’t give too much attention to Mac users and, therefore, Word for Mac is much inferior to Word for Windows. There is no WordPerfect nor WPS Office for Mac as well; and OpenOffice and LibreOffice feel like generic apps, not really well designed for OS X.
Mellel and Nisus Writer Pro are good. Mellel has a unique approach to word processing and, although it is full of features, it lacks good Word compatibility. Nisus Writer Pro, on the other hand, seems to have slowed down development. The last minor update dates back from more than a year ago.