I often get questions about why UX Write doesn’t allow you to insert tabs into a document, or place multiple spaces after a period. Some people have also asked about why existing tabs in a Word document show up as a grey [tab] marker. In this post I’m going to explain why this is.
UX Write uses HTML – the language of the web – for displaying and editing documents. When you open and save a Word document, UX Write converts it to HTML and back again. The HTML content is displayed on screen using a software component called WebKit, which is the same layout engine as used by Safari (and formerly Chrome). Every document you edit in UX Write is quite literally a web page; the only difference with a web browser is that your document is stored locally on your device, not published online.
HTML provides a slightly different set of layout features to Word. While most features can be converted back and forth without problems, there are some features present only in HTML, and some present only in Word. Thus, UX Write can never provide a 100% faithful rendering of all Word documents, and doing so has never been a design goal.
I chose HTML partly because it’s so widely used – as the foundation of the web – and partly because it enabled me to use an existing layout engine, rather than spend years writing my own. HTML is also much better designed than Word, and with a minimal amount of training a person can reasonably read and write HTML code directly. This is not the case with Word documents.
Tabs
HTML doesn’t support tabs. There’re simply not used not the web.
While I’m not sure of the exact rationale for the W3C (who designed HTML) to exclude tab support, I suspect the reason is because it’s unnecessary, in the sense that everything you can achieve with tabs you can also achieve without.
There are two main use cases I’m aware of:
1. Paragraph indentation. This can be achieved in both HTML and Word by changing either the left margin or text indent formatting properties of the paragraph or style.
In UX Write, go into the formatting menu and then either direct formatting or the style manager, and set these as appropriate. I recommend creating a style for the indented paragraph, so that you can do this again easily by selecting the style from the formatting menu, and later adjust the amount of indentation if you so wish.
2. Tabular data. This can be achieved in both HTML and Word by using tables, either with or without a border. Instead of adjusting tab stops, you adjust column widths. Instead of setting the alignment of a tab stop, you set the alignment of a table cell or column.
Even better, with tables it’s possible to create a custom style that defines the horizontal alignment, vertical alignment, and border appearance once and then use this for all tables in your document, so you don’t have to go formatting each manually.
Unfortunately UX Write doesn’t support customising table formatting at present, but this is coming in the near future. However, any customisations you make in Word will be retained by UX Write. I’m also considering providing the ability to convert tabs to a combination of indented paragraphs and tables when the app encounters a document containing these, so you don’t have to do so manually.
Multiple spaces after a period
By default, HTML collapses all whitespace in the source file, which means that any consecutive sequence of one or more spaces or newline characters in the HTML code is displayed on-screen in the same way as if there were a single space. If you view the source of a HTML document, you’ll typically see that a single paragraph is actually spread over multiple lines, e.g.:
<p>Here is a HTML paragraph. Its content spans multiple lines in the source file, for convenience of editing in a text editor, but the author's intention is to have it displayed using word-wrapping according to the user's browser window size.</p>
In a sense, HTML considers a sequence of space and newline characters simply as an instruction: “Don’t put the surrounding characters next to each other”. In fact, if you use justified text, the amount of space between different words will vary, as the layout engine will space the words out appropriately to ensure that both the left and right edges of all lines except the last line up with the left and right margins. In HTML, and most other file formats, spaces are not a fixed width character, and two spaces are considered no different than one.
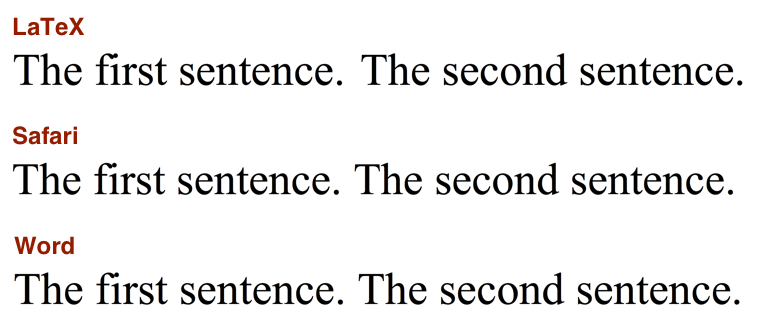
While I’m aware of the controversy surrounding the “one space or two after a period” debate, I think it’s a pointless one. This problem was already solved more than 30 years ago by Donald Knuth when he created TeX, which automatically adds a small amount of additional whitespace between sentences, and gives higher priority to inter-sentence spacing than to inter-word spacing when it needs to stretch out a line when performing justification. If you really care about typography this much, you’ll already be using a system like TeX or LaTeX to prepare your final publication-ready output. The image below shows the same two sentences as typeset by LaTeX, Safari, and Microsoft Word; in all three cases, the text was entered with only a single space after the period.

The good news is that built-in LaTeX typesetting is coming to UX Write in the very near future. Most of my development effort over the past couple of months has been in porting LaTeX to the iPad, and when this work is complete you’ll be able to take advantage of the beautiful typographic output it produces when printing or generating PDF files, producing much more professional-looking results than is possible with Word. Stay tuned for more on this.
Why does typing two spaces insert a period?
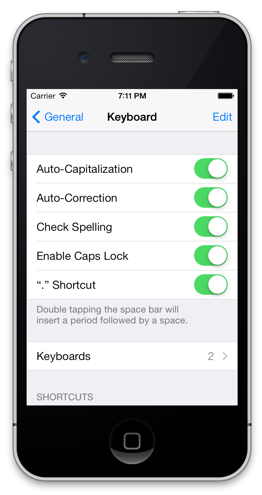
The iOS text entry system has a built-in feature, which I believe is on by default, that allows you to type two spaces in succession to get a period, as a shortcut mechanism. This is an option which can be configured under the in the Settings app, under General > Keyboard > “.” Shortcut:

While you can turn this off on a system-wide basis, the setting only applies to apps which use Apple’s built-in text entry mechanism (which most do). However, for apps like UX Write that provide their own text input handling, changing the setting has no effect. Unfortunately, to the best of my knowledge Apple do not provide any mechanism by which apps can determine whether this setting is on or off, so it’s not possible to automatically adjust the input behaviour based on this.
UX Write re-implements this feature itself, to match the behaviour seen in other apps when the setting is on. Before I implemented this, I received a number of complaints about the fact that it didn’t add the period after pressing two spaces, which is why I added support for it. Since then, I’ve received only a handful of complaints about the fact that it does add a period, so of the two options I’ve concluded that it’s better to have it on. This also seems to make sense given what I’ve discussed above about the inability (and pointlessness) of typing multiple spaces manually in a document.

Tabs with css
{body: font-family: arial;}
div.row span{position: absolute;}
div.row span:nth-child(1){left: 0px;}
div.row span:nth-child(2){left: 250px;}
div.row span:nth-child(3){left: 500px;}
first row data before first tabdata left aligned with first tabdata aligned with second tab
second row data before first tabdata left aligned with first tabdata aligned with second tab
third row data before first tabdata left aligned with first tabdata aligned with second tab
fourth row data before first tabdata left aligned with first tabdata aligned with second tab
fifth row data before first tabdata left aligned with first tabdata aligned with second tab
There, I’ve solved your tabbing issue. It’s not a complicated thing. Don’t tell people you can’t when you mean you don’t know how to do it.
This is close – but position: absolute takes the text out of the normal flow, and so a paragraph that comes after that will start at the same vertical position as the previous. The text then gets overlaid.
It might be possible to work around this with floats. These are taken into account when calculating the vertical offset of the following element. It would however be necessary to have a div with a style of clear: both directly after it.
My current thoughts on the matter are to use tables to emulate the effect of tabs, since this seems to fit better with the HTML model, works well, and matches the reason why someone would use tabs in the first place. This will require an option to turn the borders off (I need to get around to table styles at some point), as well as the ability to set the alignment on a per-column basis.
I’m interested though if you have any ideas for workaround for the absolute positioning problem, as what you’ve suggested might be a viable alternative.
I am not sure how this applies, but for some students and educators, as well as academics, the need to use tabs for outlining purposes (especially for visual learners) is quite strong. The absence of tabbing ability in this app makes it less appealing for students and educators who rely on/expect tabs for purposes of outlining.
I understand, however this is a limitation inherent in HTML (which is the native format of the app). This limitation applies universally across the web; anything that deals with web content must work within the context of what HTML can do. The only way to add tab support would be to modify the underlying WebKit engine, which is a part of iOS that can’t be replaced with custom builds.
For outlining, tabs are a poor solution anyway; a much better approach is one which deals with a hierarchical structure explicitly, rather than visually. With tabs, you can get the visual effect of an outline, but there’s no inherent knowledge in the representation that allows a program to implement features like collapse, expand, moving whole branches of the outline, increasing or decreasing the nested level of multiple nodes at the same time, etc. Tabs are kind of a “hacky” way to do it; it’s much better to use a dedicated outlining tool for this purpose.
UX Write goes party-way towards what you’re looking for in terms of lists, which you can use to create an outline, and also the outline view with headings. However if you’re looking for a dedicated outlining tool I would recommend OmniOutliner (available for both iPad and Mac). This and similar tools provide a *much* more powerful experience than what is possible by tabbing things out by hand.