The most important new feature in the upcoming UX Write 2.0 release is support for typesetting your documents using LaTeX. It’s been a major effort to implement this, and the full benefits will take some time to materialise (see below). Nonetheless, this sets the stage for a lot of great new features important for academic and technical writing, which will be added in subsequent 2.x releases.
I’m looking for beta testers for this release; if you’re interested, let me know.
What is LaTeX?
LaTeX is a file format and typesetting system designed for producing high-quality print output suitable for publication in books and academic journals. The file format is similar in nature to HTML; it can either be written by hand, or exported from a visual editor such as LyX. The typesetting system is based on TeX, which implements sophisticated typography including hyphenation, ligatures, and kerning, as well as beautifully-rendered mathematical equations. The result is print and PDF output that looks just great.
LaTeX has been the de-facto standard in many scientific and technical disciplines for decades. In the business world however, it’s not so well-known. But like switching from Windows to a Mac, or from working an office job to being a digital nomad, there’s just no going back once you come to appreciate the benefits. I’ve used LyX and LaTeX for my PhD thesis and all of my research papers, and like most people in my field, would never even contemplate anything else for a formal publication.
LaTeX comes to UX Write
From the very beginning, the design of UX Write has been driven by my desire to have something like LyX on the iPad. As much as I like the output of LaTeX, I don’t like writing the markup by hand; I find it much less distracting to have a visual editor where I can see headings, lists, bold/italics and so forth without special syntax. LyX does this on the desktop, exporting to LaTeX and producing a PDF identical to what you would get if you’d written the LaTeX source in a text editor. I’ve always wanted this same functionality in UX Write, but like most features, it involves an incredible amount of time and effort to implement.
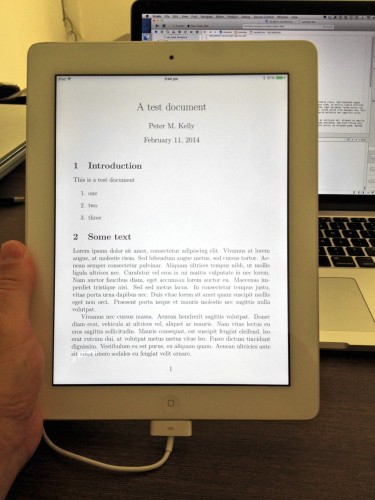
Finally, after months of work, I now have a functioning port of LaTeX running under iOS, and integrated directly into UX Write. I’ll discuss the challenges I had to overcome to get this working in another post, but for now the key point is that this will be included in the upcoming 2.0 release.

The first successful on-device typesetting run
Why is this important?
Even if you’ve never heard of LaTeX before or aren’t obsessed with typography, this work is a huge step forward for UX Write because it lays the groundwork for many features people have been asking for but I haven’t been able to provide with the current WebKit-based PDF output. These include:
- Footnotes
- Headers and footers
- Page breaks
- Custom page layout
- Cross-references to specific page numbers
- Bibliography and citations
To be clear — these features won’t be in 2.0: the LaTeX integration has only been working for a few weeks, and I have a great deal more work to do in order to add all this functionality to the editor and convert these elements from the HTML (used internally by UX Write) to LaTeX syntax. And for the time being at least, LaTeX support will be export-only; parsing and conversion to HTML for editing is whole other story.
However, the hard part is now done, and you can expect to see these features gradually appearing in updates throughout the 2.x release cycle. In the initial 2.0 release (which will be a free update for all existing users) you’ll be able to get LaTeX typesetting with basic formatting for English documents, both when printing and exporting to PDF.
