It’s been about a week now since the first version of UX Write was approved for release on the App Store. This has been one of the most intense weeks of my career — it’s the first time I’ve released a commercial product, and had more than a small number of beta testers using the app. Many people have contacted me with questions and comments, so I thought I’d address some of these here.
When developing an app like this, it’s difficult to decide exactly when it has crossed the line from “not ready” to “ready”. I could have waited a few more months and had MS Word support and other features in for 1.0, but I believe it’s better to release a piece of software as soon as it has the minimum level of functionality needed for people to start using it. I’ve already had lots of useful feedback, which will result in a much better app a few months from now than if I’d continued development in a vacuum.
Here are the most common issues that have been raised:
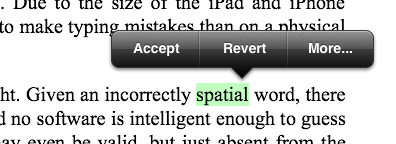
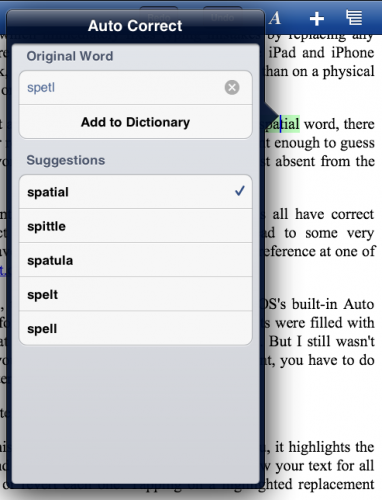
Auto Correct only works for US English
I’ve received a lot more interest than I’d expected from users in non-English speaking countries, particularly within Europe. Understandably, their #1 complaint has been the lack of auto correct support for their native language. Evidently I miscalculated the demand for this feature, and probably should have spent the extra couple of days required to implement it before releasing. It’s basically just a matter of UI support for selecting the language, since all the language dictionaries and word suggestion logic are provided by iOS itself. This is my top priority for the first update.
I already have users in 25 different countries, so localisation is going to be a priority for me going forward. Now that I have a revenue stream, I can afford to hire a professional localisation company to translate the software and test the editing facilities in various languages. I have a meeting set up with one such company this week, and plan to start this process as soon as possible.
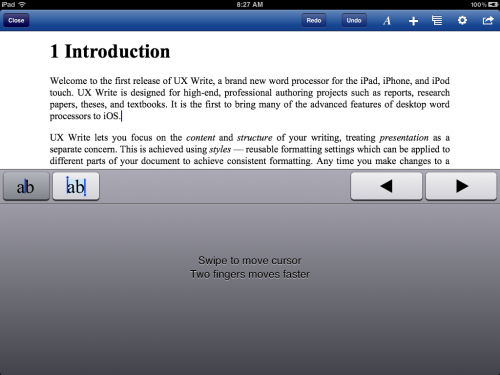
It doesn’t work properly with external keyboards
This is another problem I was already planning to fix, but didn’t appreciate how critical it was for so many people. Personally I always use the on-screen keyboard, because I find it pretty easy to use, and it’s more convenient for carrying the iPad around. It turns out though that quite a lot of people don’t like it, and I can appreciate now why Microsoft included a fold-out keyboard on the cases for the Surface.
Unfortunately, iOS doesn’t provide an API for the external keyboard, which means there’s no direct way for an app to be notified when the user presses a key. The built-in editing controls, which most apps use, work fine — but for custom editing controls like that used by UX Write, there is no support. It would be very easy for Apple to add this functionality, and I really wish they would do so soon.
Having said this, I’ve come up with a workaround that will allow me to support all the standard arrow keys and keyboard shortcuts. It involves some black magic using a hidden text field, a specially-crafted pattern of characters, and some code that observes changes in the cursor position and selection range to infer what key combination has been pressed. It’s ugly, but it will work.
Both this and the auto correct language support will be fixed in version 1.1, due in early August.
No support for Microsoft Word documents
This has been raised by many people, which I completely expected. I’m well aware of the importance of MS Word compatibility, and I think that UX Write is only really going to take off once that compatibility is there. As I mentioned earlier, I figured it was better to get the first release out now, so I can start getting feedback from a wider audience, while I continue to work on Word support and new features. LaTeX is also a high priority — even though it has a much smaller market share than Word, it is widely used in academia, particularly in science and mathematics. Given that my own background is in computer science, this part of the market is very important to me.
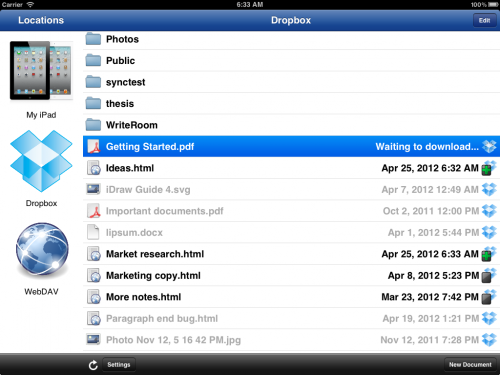
By the way, I’m taking the time to do this stuff properly. One of the most common complaints I’ve heard about some of the other iPad word processors is that while they can open and save Word documents, some of the formatting and structural information gets destroyed. I’m implementing Word and LaTeX support in such a way that even though UX Write won’t understand all of the formatting properties and other elements in the document, it will still preserve them when you save the file. So you won’t have to worry about messing up your document just because you made some changes to it on your iPad.
Pricing
While I haven’t had a large number of comments about this, the ones I’ve seen have varied a lot. Some people think it’s great value for money, while others have said it’s too expensive. The pricing was a really difficult decision to make, and I’m still not sure if I’ve got it right.
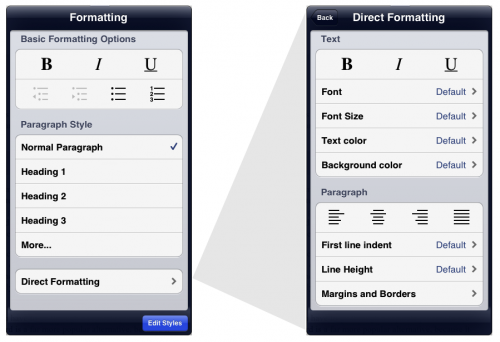
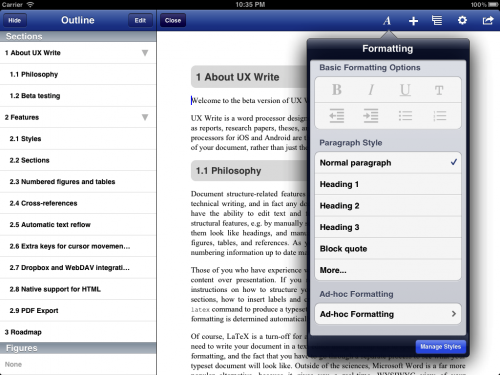
Although UX Write is more expensive than the other word processors for the iPad, it provides a lot more features, and is really aimed at the high-end professional market rather than the average user. UX Write is a premium product — if you just need to take notes or write short documents without much structure, there are cheaper alternatives on the App Store that will meet your needs. But if you need advanced features like styles, cross-referencing, outline editing, automatic table of contents generation, and seamless file synchronisation, then UX Write is currently the only app out there that will do what you want.
Since I think that UX Write is ideally suited for use in schools and universities, I’ve decided to participate in Apple’s educational volume discount program. If you’re an educational institution registered as part of this program, and are purchasing licenses for UX Write in bulk, you can now get the app for 50% of its retail price (see the link for more details). Unfortunately this program is only available in the US at the moment, but according to Apple they will be bringing it to other countries soon.
Final thoughts
I’ve received a lot of very positive feedback from people who are used to using semi-structured authoring techniques in their desktop word processor, and have been looking for an app like UX Write for a very long time. Initial sales have been quite encouraging, and I’m feeling pretty confident about the product’s future. There’s still quite a lot of work to be done, but I think you’ll find that over the coming months UX Write will emerge as a very strong competitor in the iPad word processing market.