iOS 7 has finally been released today, and with it the first set of apps updated for the new version of the platform. Among them is a major new release of UX Write, which addresses language support, and adds several important new editing features. UX Write 1.2 requires iOS 7, and will run on the iPad 2 or later, iPad mini, and iPhone 4 or later.
Here’s what’s new:
User Interface Localisation
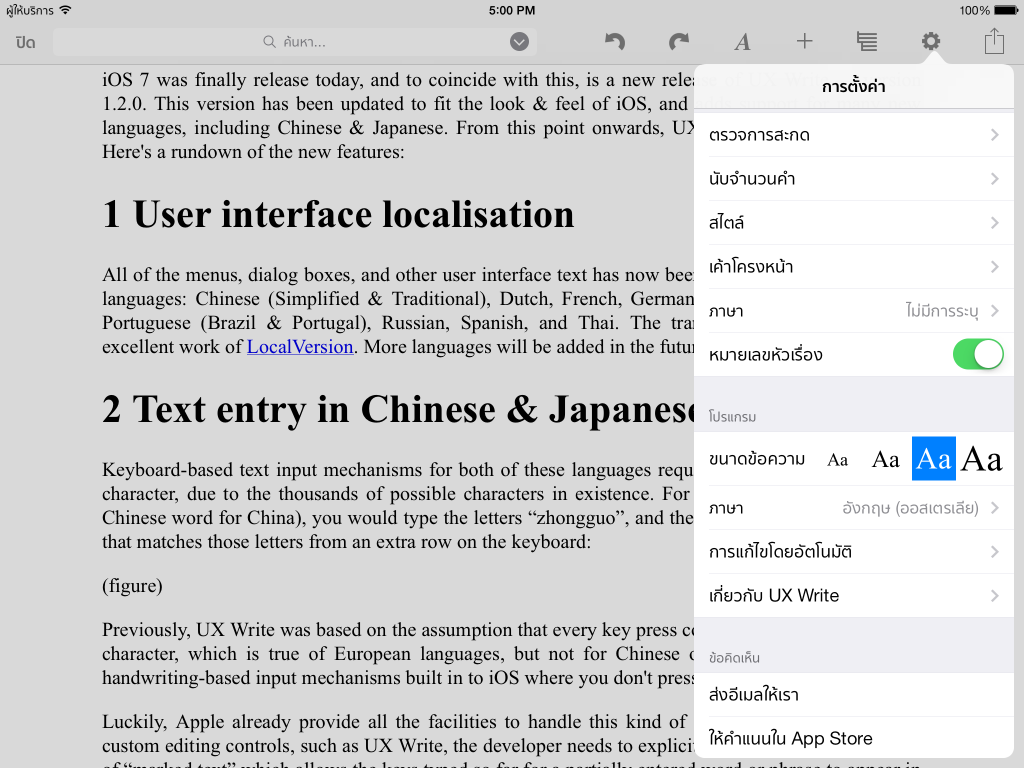
All menus, dialog boxes, and other user interface text have now been translated into the following languages: Chinese (Simplified/Traditional), Dutch, French, German, Italian, Japanese, Korean, Portuguese (Brazil/Portugal), Russian, Spanish, and Thai. The translations are thanks to the excellent work of LocalVersion. More languages will be added in the future.
Text Entry in Chinese & Japanese
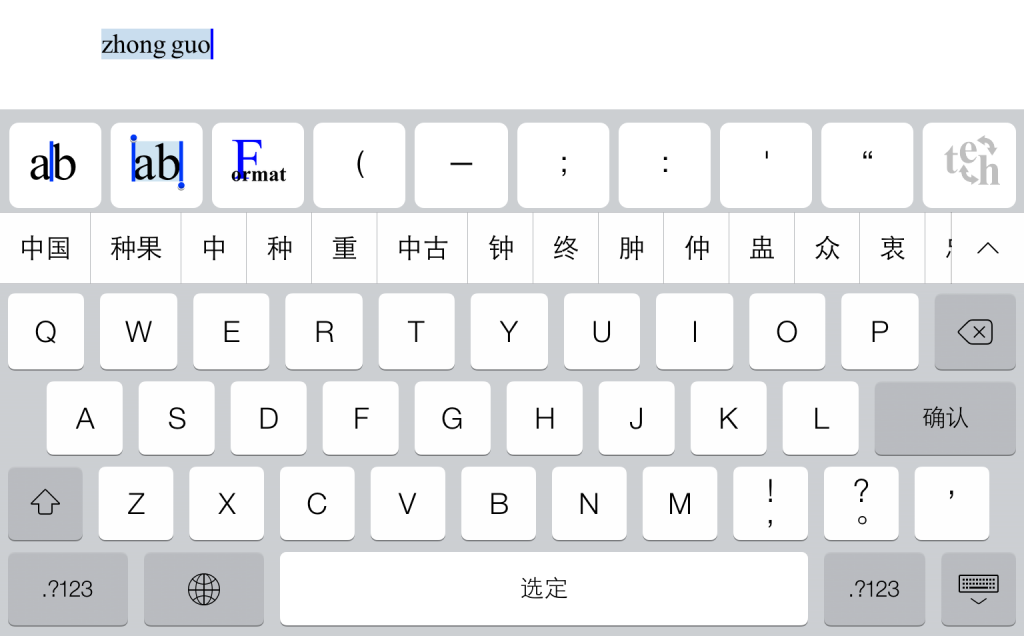
Keyboard-based text input mechanisms for east-asian languages require multiple key presses per character, due to the existence of many thousands of possible characters. For example, to type 中国 (the Chinese word for China), you would type the letters “zhongguo”, and then select from a list of candidate words from an extra row on the keyboard.
Previously, UX Write operated under the assumption that every key press corresponded to an individual character, which is true of European languages, but not of Chinese or Japanese. There are also handwriting-based input mechanisms for these languages built in to iOS where you don’t press keys at all.
Luckily, Apple already provide all of the keyboard logic for taking this kind of input from the user, including the word choice mechanism described above. However, apps like UX Write which use custom text editing components have to explicitly cooperate with this logic by supporting so-called “marked text”, which is the sequence of letters that has been typed by the user, but is “provisional” in the sense that it will later become a different sequence of characters when you finally choose a word. It was this relatively small piece logic that UX Write was missing, and now that I’ve added support for this, the key-based and handwriting-based input mechanisms for Chinese and Japanese now work.
Find & Replace
You wanted it, you’ve got it. This has been the most requested feature of all over the past few months, and is finally in. You know that empty space at the top of the toolbar where other apps put direct formatting properties like font size and paragraph alignment that really belong in styles? I’ve used that space instead for a search bar — just like you have in Safari. Just tap on it and type in your search term. On the iPhone, it is accessible under the Settings menu.
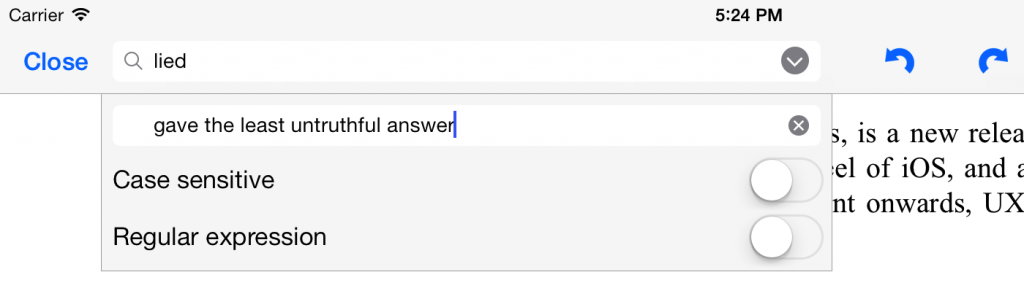
If you tap the little arrow icon next to this bar, you’ll get some additional options. You can use these for find & replace (as opposed to just find), specifying whether to perform a case-sensitive or case-insensitive search, and also searching based on regular expressions. [see note at end of this post about a replace bug for which a fix will be available in a few days]
Regular expressions, if you haven’t encountered them before, are a way of specifying patterns of text that you want to match, rather than an exact match of a particular word or phrase. UX Write supports regular expressions in both the search text and the replacement text. If you’re an old-school Unix hacker you’ll be familiar with the concept; otherwise, you can learn about them here. UX Write’s regular expression support uses the NSRegularExpression class that is part of iOS; you can see the details in all their glory on Apple’s developer site.
One suggestion a beta tester made to me was offering a “whole words only” option for find & replace. I’ll be providing this in a future update.
Spell Check
Another often-requested feature, this is now available as well. You can access it from the Settings menu, and it will highlight any words it finds that aren’t in the dictionary. The user interface for correcting a word is the same as what you use for autocorrect — you can select from a list of alternatives, or add it to the custom dictionary (which can also be edited through the Settings menu).
One caveat with spell checking in UX Write is that it only works with languages for which Apple provides a built-in dictionary. These languages are: Danish, Dutch, English, French, German, Italian, Portuguese, Russian, Spanish, and Swedish. If Apple later start including dictionaries for other languages, then these will be automatically supported for spell checking and autocorrect purposes by UX Write.
Word Count
There’s not really much to say about this I guess other than yep, it’s there.
I did find out however rather late in the piece that Japanese is written without spaces between words, and I’ve been told that in Chinese spaces are often omitted as well. Thai is the same; I’m actually studying Thai at the moment and while the books we’re using in class use spaces between words to help us comprehend sentences more easily, this is not done for mainstream Thai writing.
So for now at least, word count only works properly for languages in which words are separated by spaces. However, it does also show the total number of characters and paragraphs in the document as well, so if either of those is what you’re after, you can get them as well. I’ll be adding an extra item for character count excluding spaces in a future update.
iOS 7
The release of iOS 7 is one of the most significant in the platform’s history, after the introduction of third-party apps in 2008, and multitasking in 2010. While on the outside there’s a complete visual refresh, there’s also a lot of new features “under the hood” that I’ll be taking advantage of in future versions of UX Write.
One of those in particular is real-time pagination in WebKit, which will allow me to provide an option in UX Write that will show you where page breaks will occur in the printed document. A lot of people coming from an MS Word background have been asking for this, but I haven’t been able to provide it to date due to limitations in WebKit. Unfortunately, the pagination support in the initial release of iOS 7 doesn’t work correctly, so I have to wait for Apple to fix the bugs I’ve reported before I can make use of it in UX Write.
Other new features I plan to utilise include improved background file transfer, AirDrop support, and CSS regions (enabling magazine-style page layout). I’ve really only scratched the surface of what iOS 7 has to offer at this stage, because all the beta versions of 1.2 had to be compatible with iOS 6 as very few of my beta testers have developer accounts.
Now that iOS 7 is available to the public however, new releases of UX Write from now onwards will depend on it. While I’ve been reluctant to drop support for older versions — particularly because iOS 7 won’t run on the original iPad — I’ve concluded that the effort required to support both is too much to be worth it, and I’m better off putting my time into adding new features. If you have an iPad 2 or later (including iPad mini), or an iPhone 4 or later, you can update to iOS 7 for free.
Known Issues
There’s been a lot of “behind the scenes” changes in the UX Write codebase for this version which won’t be readily apparent to you as a user, but have increased the risk of bugs in this version. It’s had a fair amount of testing while in beta, however there are several issues that have come up since I submitted 1.2.0 to the app store a week ago:
- When opening an existing Word document that doesn’t already contain heading styles, these will not show up in the formatting menu. If you encounter this problem, open up the document in Word, mark one or more paragraphs using the heading styles you want, and then take the document back to UX Write.
- The external keyboard is not recognised in some cases. If this happens, just tap on the screen and this should get it to recognise the keyboard.
- The replace field doesn’t work on the iPad. Currently there’s no workaround for this; it only works on the iPhone. Yes, this is a bit embarrassing.
I’ve already fixed all three of these bugs (plus a few others) and submitted a 1.2.1 update to Apple. It should be approved for release in the next few days. Do let me know if you find any other problems.
Update (19 September): Apple approved the 1.2.1 update in just over 24 hours. Normally it takes 4-5 days; I’m impressed!